

This allows for both to be defined on the page independently and minimizes the amount of duplicate markup required to describe content and experience. When the Twitter card processor looks for tags on a page, it first checks for the Twitter-specific property, and if not present, falls back to the supported Open Graph property. NOTE: Images for Twitter Card support an aspect ratio of 2:1 with minimum dimensions of 300x157 or a maximum of 4096x4096 pixels.

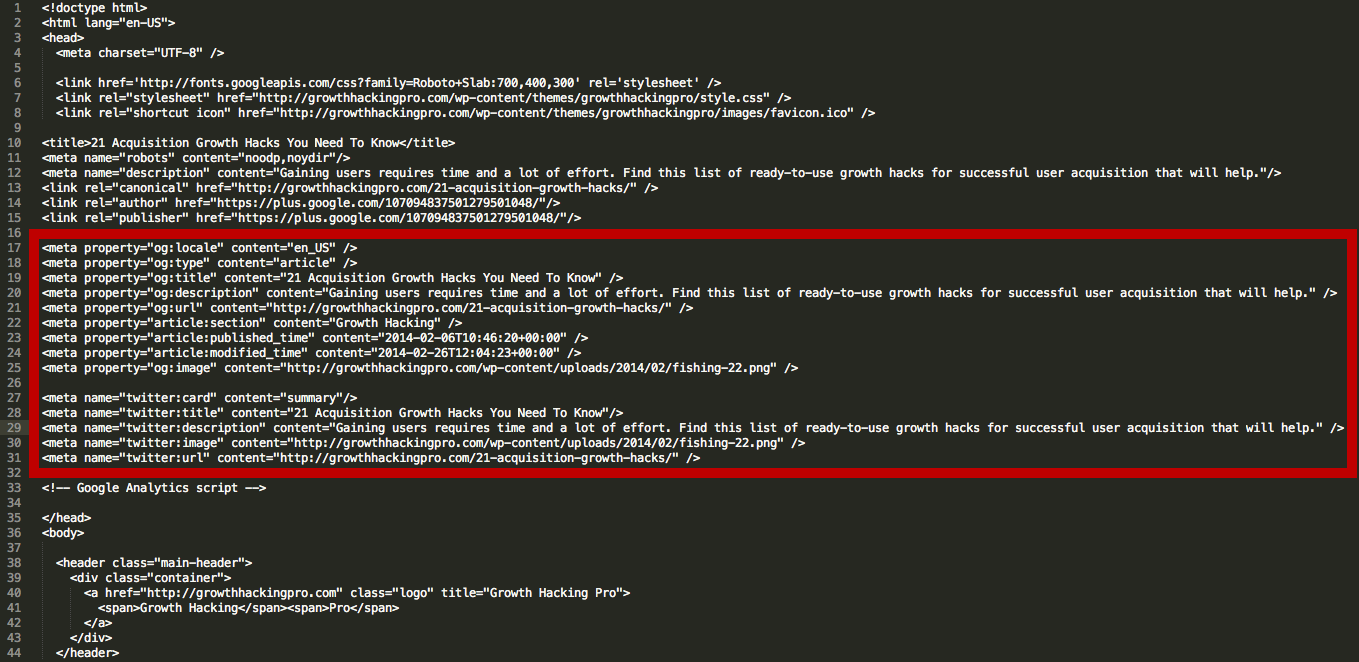
There are quite a few properties you can use for the Open Graph meta tags, but the four required ones are: These meta tags have a property attribute that contains a value with the og: prefix and the content attribute. The Open Graph meta tags are used by most of the social media platforms, most known are Facebook and LinkedIn. Open Graph meta tags (Facebook, LinkedIn) If no social media meta tags are specified then the shared webpage will be represented as a regular link. When a link is shared on a social media platform it scans the page for specific meta tags, and then it takes the data from these meta tags and displays it in a form of a card. Like page title, description, and an image. Facebook social media card Twitter social media card LinkedIn social media cardĪ social media card acts as a teaser to a webpage, by providing users with some information on what kind of content it has. It is just as important as your title tag for optimizing your search. Instead, your CMS might have a search settings page or some other. You most probably have already seen these on Twitter, Facebook, and LinkedIn. Meta description is an HTML element that provides a brief summary of a web page. If you use a CMS, such as Wix or Blogger, you might not be able to edit your HTML directly. What is a social media card?Ī social media card is a visual representation of the content of a specific web page on a social media platform that it is being shared on. To do so you’ll need to add HTML meta tags for social media. Your website can have a social media card so that when you share it online it looks more appealing and provide additional information for people.


 0 kommentar(er)
0 kommentar(er)
